shiny の tabsetPanel() 内で表示しているタブや, navbarPage() 内で表示しているページを変更するためのリンクを貼る方法のメモ.
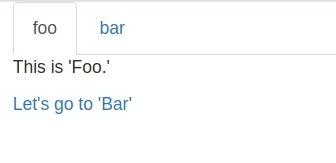
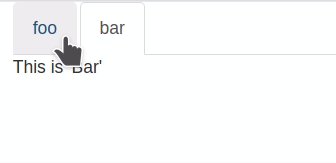
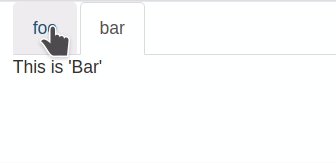
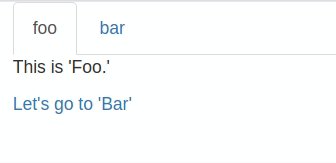
例えば以下のように,Foo タブ内に Bar タブに移動するためのリンクを貼りたいとしよう.

そのためには
uiにてactionLink()を使って特定のリンクをクリックしたことをサーバーサイドに伝える.serverにてobserveEvent()を使い,1で作ったリンクがクリックされたことを検知し,showTab()で特定のタブを表示させる.
showTab() 関数を使う際のポイントは以下の三つ.
showTab()の第一引数はtabsetPanelないしnavbarPageのid.target引数は開きたいtabPanelのtitle引数と同じ値.select引数はTRUEにする
以下に先の例を実行するためのソースコードを示す.
library(shiny)
ui <- fluidPage(
tabsetPanel(
id = "tabset",
tabPanel(
"foo",
p("This is 'Foo.'"),
p(actionLink("bar", "Let's go to 'Bar'"))
),
tabPanel("bar", p("This is 'Bar'"))
)
)
server <- function(input, output, session) {
observeEvent(input$bar, showTab("tabset", target = "bar", select = TRUE))
}
shinyApp(ui, server)Enjoy!!
 Atusy's blog
Atusy's blog